Para desainer situs web yang terhormat,
Harap jangan memaksakan mode gelap pada pengguna Anda. Jika mode gelap adalah karakteristik merek Anda, pastikan Anda memilih rasio kontras yang nyaman untuk teks.
Saya sering melihat banyak situs web termasuk blog pribadi yang dirancang secara eksklusif dalam mode gelap. Menurutku ini sangat membuat frustrasi karena aku bahkan tidak bisa membaca satu paragraf pun di situs ini sebelum mataku mulai berair. Meskipun mode gelap dapat bermanfaat pada beberapa kesempatan, memaksakannya pada pengguna adalah pengalaman pengguna yang buruk.
Mataku! Mataku! 😵💫
Membaca dalam mode gelap tidak hanya mengganggu mata saya saat saya melakukannya — tetapi juga tetap ada setelahnya. Setiap kali saya menyelesaikan artikel yang panjang, saya akhirnya melihat garis-garis horizontal di mana pun saya memandang, seolah mata saya tidak mau melepaskannya.
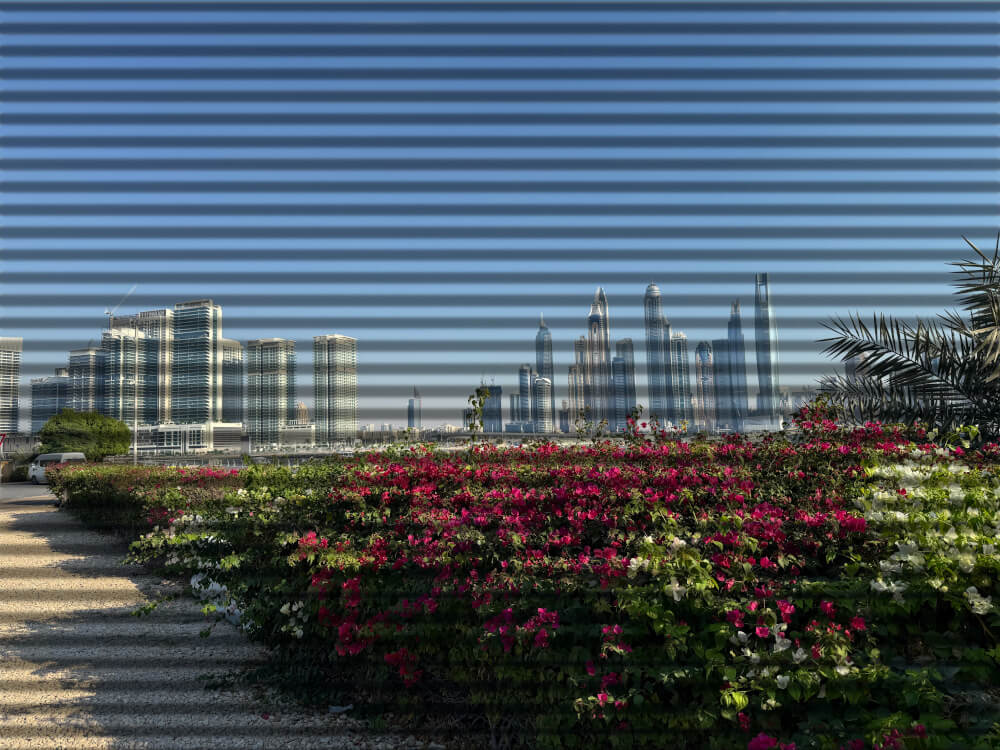
Inilah yang dilihat mata saya sebelum membaca artikel mode gelap:
Dan inilah yang dilihat mata saya setelah membaca artikel mode gelap selengkapnya:
Apa masalah sebenarnya di sini?
Masalah sebenarnya adalah rasio kontras antara teks dan latar belakang.
Misalnya, teks putih bersih dengan latar belakang hitam pekat dapat membuat mata saya lelah dan sangat sulit dibaca. Rasio kontras dari kombinasi ini adalah 21:1. Berikut contoh paragrafnya:
Penting untuk merawat pasien, diikuti oleh pasien, tetapi itu akan terjadi pada saat ada banyak pekerjaan dan rasa sakit. Karena sedetail-detailnya, tidak seorang pun boleh melakukan pekerjaan apa pun kecuali ia mendapat manfaat darinya. Jangan marah pada kepedihan yang dihardik, pada kenikmatan ia ingin menjadi sehelai rambut dari kepedihan, biarlah ia lari dari kepedihan. Kecuali jika mereka dibutakan oleh nafsu, maka mereka tidak akan keluar, yang bersalah adalah mereka yang meninggalkan tugasnya dan melunakkan hatinya, yaitu bekerja. Penting untuk merawat pasien, diikuti oleh pasien, tetapi itu akan terjadi pada saat ada banyak pekerjaan dan rasa sakit. Karena sedetail-detailnya, tidak seorang pun boleh melakukan pekerjaan apa pun kecuali ia mendapat manfaat darinya. Jangan marah pada kepedihan yang dihardik, pada kenikmatan ia ingin menjadi sehelai rambut dari kepedihan, biarlah ia lari dari kepedihan. Kecuali jika mereka dibutakan oleh nafsu, maka mereka tidak akan keluar, yang bersalah adalah mereka yang meninggalkan tugasnya dan melunakkan hatinya, yaitu bekerja.
Namun, teks abu-abu terang dengan latar belakang abu-abu gelap terlihat nyaman di mata saya. Inilah latar belakangnya #666 dan teksnya adalah #E0E0E0 yang menciptakan rasio kontras 4.34:1.
Penting untuk merawat pasien, diikuti oleh pasien, tetapi itu akan terjadi pada saat ada banyak pekerjaan dan rasa sakit. Karena sedetail-detailnya, tidak seorang pun boleh melakukan pekerjaan apa pun kecuali ia mendapat manfaat darinya. Jangan marah pada kepedihan yang dihardik, pada kenikmatan ia ingin sehelai rambut dari kepedihan, biarlah ia lari dari kepedihan. Kecuali jika mereka dibutakan oleh nafsu, maka mereka tidak akan keluar, yang bersalah adalah mereka yang meninggalkan tugasnya dan melunakkan hatinya, yaitu bekerja. Penting untuk merawat pasien, diikuti oleh pasien, tetapi itu akan terjadi pada saat ada banyak pekerjaan dan rasa sakit. Karena sedetail-detailnya, tidak seorang pun boleh melakukan pekerjaan apa pun kecuali ia memperoleh manfaat darinya. Jangan marah pada kepedihan yang dihardik, pada kenikmatan ia ingin sehelai rambut dari kepedihan, biarlah ia lari dari kepedihan. Kecuali jika mereka dibutakan oleh nafsu, maka mereka tidak akan keluar, yang bersalah adalah mereka yang meninggalkan tugasnya dan melunakkan hatinya, yaitu bekerja.
Singkatnya, rasio kontras yang lebih tinggi dalam mode gelap menyebabkan ketidaknyamanan bagi mata saya. Namun ketika saya mengatakan ‘lebih tinggi’, seberapa tinggikah ia bisa mencapainya?
Apakah tidak ada pedoman untuk hal ini?
Pedoman Aksesibilitas Konten Web (WCAG) versi 2.1 merekomendasikan a minimum rasio kontras 4.5:1 untuk teks biasa (SC 1.4.3) namun belum maksimal. Pedoman saat ini membuat teks putih bersih dengan latar belakang hitam pekat dapat diakses sepenuhnya, meskipun rasio kontrasnya 21:1 yang tidak tertahankan. Namun rasio kontras yang lebih nyaman yaitu 4,34:1 dari contoh di atas gagal sesuai pedoman. Artinya, saat ini belum ada standar atau pedoman yang membahas rasio kontras dalam mode gelap.
WCAG 3.0 yang akan datang menambahkan persyaratan eksplorasi baru untuk “Kontras teks maksimum” dan saya berharap panitia kerja akan mengatasi masalah teks kontras tinggi dalam mode gelap dan memberikan rekomendasi yang sesuai.
Sampai saat itu, jika saya harus membaca artikel penting yang memaksa mode gelap, saya akan menggunakan alat pengembang browser untuk mengganti CSS dan membalikkan warna hingga tersedia solusi yang lebih baik. Saya tidak ingin menggunakan plugin hanya untuk ini.
Meskipun demikian, saya sangat menikmati mode gelap ketika…:
- …membaca di layar OLED di ruangan gelap, misalnya membaca artikel di ponsel sebelum tidur. Mode gelap berfungsi paling baik pada tampilan tipe LED saat digunakan di lingkungan gelap.
- …menulis kode. Hampir setiap IDE memiliki mode gelap dengan rasio kontras yang sangat nyaman.
- …situs web memiliki rasio kontras yang nyaman dalam mode gelap.